BlueTrip を導入
CSS フレームワークはいろいろありますが、今回は先の記事で紹介されていた BlueTrip を導入してみます。
次のページからアーカイブをダウンロードし、解凍して css ファイルと画像を static フォルダに配置。
HTML の head 部に、下記を追加。
<link rel="stylesheet" href="css/screen.css" type="text/css" media="screen, projection" /> <link rel="stylesheet" href="css/print.css" type="text/css" media="print" /> <!--[if IE]> <link rel="stylesheet" href="css/ie.css" type="text/css" media="screen, projection" /> <![endif]--> <link rel="stylesheet" href="css/style.css" type="text/css" media="screen, projection" />
これで準備完了。
基本的な使い方
まず、グリッドレイアウトにしたい部分を
<div class="container"> </div>
で囲みます。
あとは
<div id="header" class="span-24"> </div>
という風に、クラスで幅を指定するだけ。指定したクラスで幅が決まるというのは面白いです。
BlueTrip のグリッドレイアウトは横が最大 24 列あります。サンプルでは header は24列、つまり横幅いっぱいに表示。幅を指定するクラスは span-1 から span-24 まで用意されています。
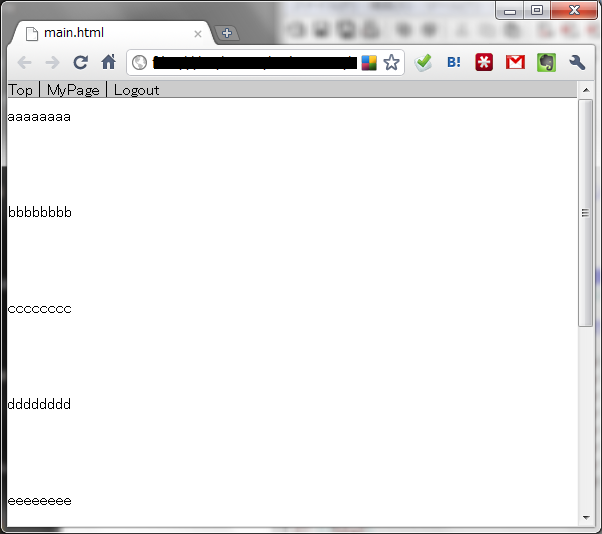
サイドバーを実装してみる
こんな風に書けます。
<div id="wrapper" class="span-24"> <div id="main" class="span-16 colborder"> ここがメイン </div> <div id="sidebar" class="span-6 last"> ここがサイドバー </div> </div>
まずラップ用の div にクラス span-24 を指定し、領域を横いっぱいに確保。そこにクラス span-16 を指定したメイン領域と、span-6 を指定したサイドバー領域を配置。
サイドバーがメイン領域の右側にくるように、クラスに last を指定しています。last を指定すると、グリッドの残りの列に配置されます。
あと、メイン領域の div のクラスに colborder を指定していますが、これはメイン領域とサイドバー領域の間に境界線を引くためです。デザイン次第では無くても OK。
最後に簡単なレイアウトを組んでみる
見よう見まねで、Twilog や Favolog みたいなレイアウトを組んでみます。といっても、冒頭で紹介した記事に書かれているブログのレイアウトと、ほとんど変わらないんですけどね。多くの Web サービスで採用されているレイアウトですし。
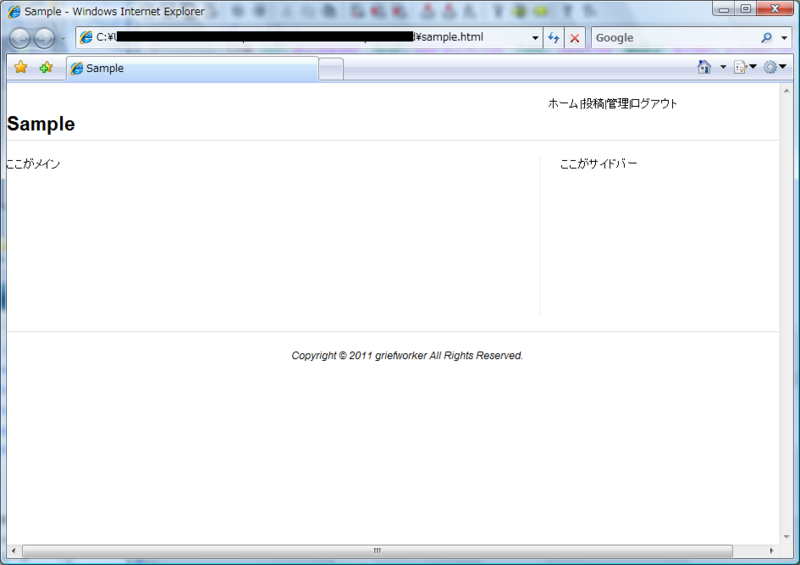
<html> <head> <title>Sample</title> <link rel="stylesheet" href="css/screen.css" type="text/css" media="screen, projection" /> <link rel="stylesheet" href="css/print.css" type="text/css" media="print" /> <!--[if IE]> <link rel="stylesheet" href="css/ie.css" type="text/css" media="screen, projection" /> <![endif]--> <link rel="stylesheet" href="css/style.css" type="text/css" media="screen, projection" /> </head> <body> <div class="container"> <div id="header" class="span-24"> <div class="span-16"> <h1>Sample</h1> </div> <div class="span-6 last"> ホーム|投稿|管理|ログアウト </div> </div> <hr/> <div id="contents" class="span-24"> <div id="main" class="span-16 colborder"> ここがメイン<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> </div> <div id="sidebar" class="span-6 last"> ここがサイドバー<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> </div> </div> <hr class="space"/> <hr/> <div id="footer" class="span-24 last center"> <address> Copyright © 2011 griefworker All Rights Reserved. </address> </div> </div> </body> </html>
この HTML をブラウザで表示すると…
. -―- . やったッ!! さすが BlueTrip!
/ ヽ
// ', おれたちにできない事を
| { _____ | 平然とやってのけるッ!
(⌒ヽ7´ ``ヒニ¨ヽ
ヽ、..二二二二二二二. -r‐''′ そこにシビれる!
/´ 〉'">、、,,.ィ二¨' {. ヽ _ _ あこがれるゥ!
`r、| ゙._(9,)Y´_(9_l′ ) ( , -'′ `¨¨´ ̄`ヽ、
{(,| `'''7、,. 、 ⌒ |/ニY { \
ヾ| ^'^ ′-、 ,ノr')リ ,ゝ、ー`――-'- ∠,_ ノ
| 「匸匸匚| '"|ィ'( (,ノ,r'゙へ. ̄ ̄,二ニ、゙}了
, ヘー‐- 、 l | /^''⌒| | | ,ゝ )、,>(_9,`!i!}i!ィ_9,) |人
-‐ノ .ヘー‐-ィ ヽ !‐}__,..ノ || /-‐ヽ| -イ,__,.>‐ ハ }
''"//ヽー、 ノヽ∧ `ー一'´ / |′ 丿! , -===- 、 }くー- ..._
//^\ ヾ-、 :| ハ  ̄ / ノ |. { {ハ. V'二'二ソ ノ| | `ヽ
,ノ ヽ,_ ヽノヽ_)ノ:l 'ーー<. / |. ヽヽヽ._ `二¨´ /ノ ノ
/ <^_,.イ `r‐'゙ :::ヽ \ `丶、 |、 \\'ー--‐''"//
\___,/| ! ::::::l、 \ \| \ \ヽ / ノ
CSS フレームワーク便利すぎ
こんなレイアウトがサクッと作れてしまう BlueTrip ってスゴイ。なんで今まで CSS フレームワークを試さなかったんだろう。CSS フレームワークという名前をはじめて聞いたとき、即座に調べていれば…!
デザイナーがいるなら別ですけど、個人で Web サービスを作ろうとしているなら、導入しない理由は無いです。というか、導入しないと損です。私はそう感じました。