キャナルシティのグランドハイアット地下1階にある「BAR FIZZ」へ、アフタヌーンティーを食べに行った。ここは子ども向けのアフタヌーンティーもやっている。初めてのアフタヌーンティー。4月は苺がテーマなのに対し、5〜6月は卵がテーマ。これは苺を食べるために今行くしか無い。早めの結婚記念日のお祝いいう名目にした。まだ2ヶ月以上早いけどね。

ストロベリーアフタヌーンティー「カミング オブ スプリング」は名前の通り苺づくし。ウェルカムドリンクは苺と人参のモクテル。ノンアルコールだけどシュワっとしていて大人な飲み物。

アフタヌーンティーは3段。下の段から順番に食べるのがマナーらしい。しらんけど。遅めの昼食になったので、この量だと足りないんじゃ無いかも思ってた。最初の頃は。

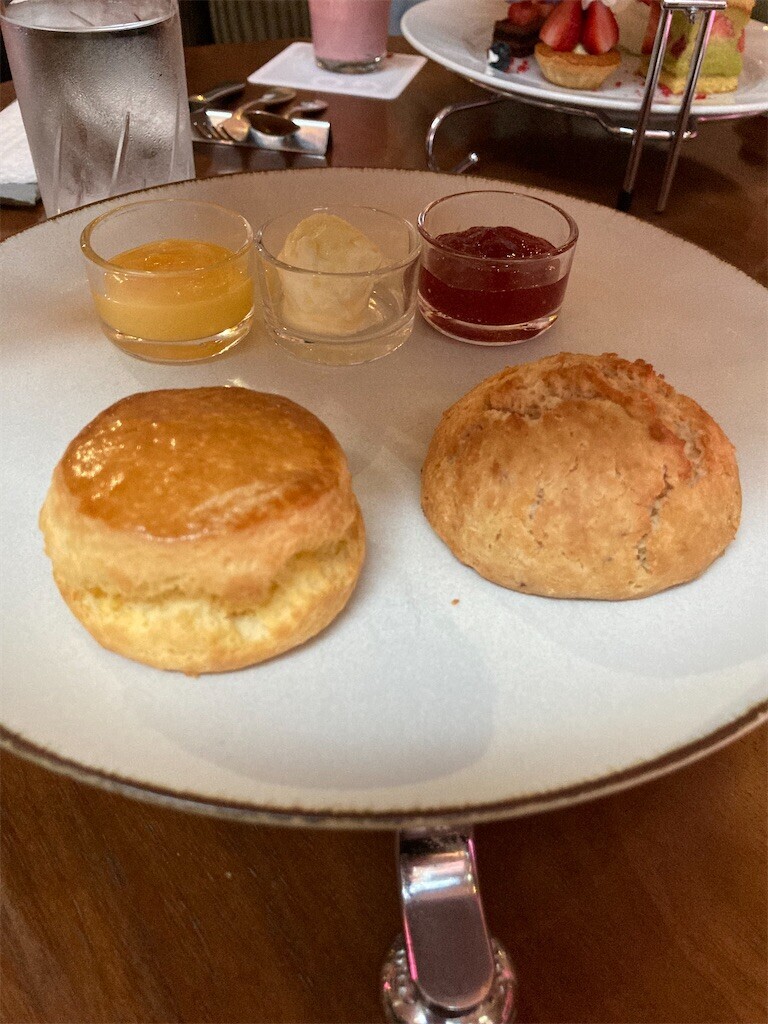
1段目はスコーンと苺のスコーン。自家製苺ジャムとクロテッドクリーム、レモンカードが添えてあった。レモンカードは程よい酸味が爽やかで、普通のスコーンによくあった。苺のスコーンには、苺ジャムとクロテッドクリームをたっぷり塗って食べると美味い。

2段目は、苺と海老のタルタル、苺とトマトと生ハムのサンドウィッチ、国産牛ほほ肉の苺と赤ワイン煮ミニバーガーの3品。ミニバーガーはほほ肉がほろほろと柔らかくて絶品だった。それ以外だと、苺はおかずの具にはならないかな、うん。

3段目は、苺とピスタチオのフレジエ、苺とチョコレートのケーキ、苺とラズベリーのタルト、苺のコンフィマスカルポーネムース、苺とローズヒップのゼリーの5品。ピスタチオクリームが非常に自分好みで、この中では一番気に入った。この時点で結構お腹パンパン。

ドリンクには、グランドハイアット福岡オリジナルブレンドティを頼んだ。普段は砂糖入れているけど、今回はノンシュガーで。紅茶あまり飲まない方だけど、雰囲気も相まってすごく上品な味に感じた。

苺のコンポートと練乳アイスクリーム。苺はもっと甘く煮てよかったんじゃないだろうか。練乳アイスクリームと比べて、甘さよりも酸味の方が際立ってしまっていた。

甘いものでお腹がいっぱいになってしまったので、プチフルールはキッシュにした。このときは、キッシュのしょっぱさがありがたかった。

一度アフタヌーンティーを食べてみたかったので、念願が叶った。もう十分満足。ケーキを何個も食べられない体になってしまっていたみたいだ。ケーキバイキングとかもまず無理だろうな。アフタヌーンティーの実績解除ってことで。
r.gnavi.co.jp