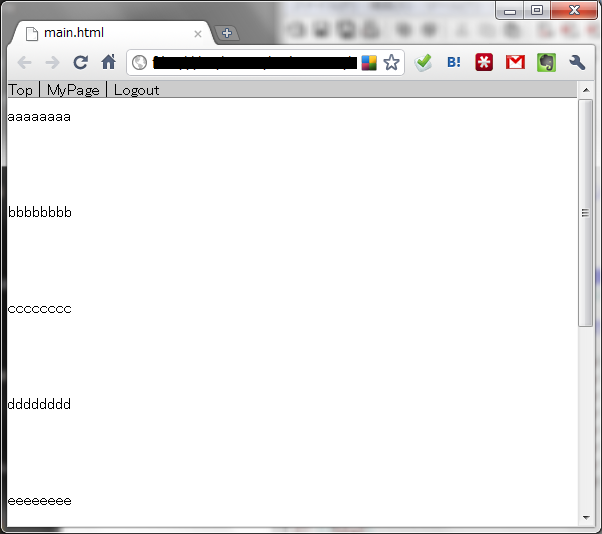
Twitter やニコニコ動画みたいなヘッダーが固定された HTML ページを、ネットで調べながら見よう見まねで作ってみました。こんなの。

Ajax を使った RIA だと、この手の「ヘッダ固定」や「フッタ固定」は頻繁に実装すると思うので、今後の自分のためにメモっておきます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <style> <!-- body { height: 100%; margin: 0px; } #header { background: #ccc; border-bottom: grey 1px solid; position: fixed; width: 100%; } --> </style> </head> <body> <!--位置固定のナビゲーション--> <div id="header"> Top | MyPage | Logout </div> <!--コンテンツの先頭位置を調節--> <div style="height:26px;"></div> <!--スクロールするとヘッダの下に隠れる--> <div id="main"> aaaaaaaa<br><br><br><br><br><br> bbbbbbbb<br><br><br><br><br><br> cccccccc<br><br><br><br><br><br> dddddddd<br><br><br><br><br><br> eeeeeeee<br><br><br><br><br><br> ffffffff<br><br><br><br><br><br> gggggggg<br><br><br><br><br><br> hhhhhhhh<br><br><br><br><br><br> </div> </body> </html>
もっと良い方法があれば教えてください><