System.Web.UI.DataVisualization.Charting.Chart を使って ASP.NET MVC で レーダーチャートを表示できた。
今度はレーダーチャートをカスタマイズしてみる。 カスタマイズ内容としては次の通り。
- Y 軸のラベルを数値ではなく A ~ F で表示
- レーダーチャートの色を半透明にする
- レーダーチャートの外枠を表示
- レーダーチャートに点(マーカー)を表示
レーダーチャートの画像ファイルを返すアクションを修正してみた。
using System.Drawing; using System.Web.Mvc; using System.Web.UI.DataVisualization.Charting; namespace MvcWebFormChartSample.Controllers { public class HomeController : Controller { public ActionResult Index() { return View(); } public ActionResult Chart() { // レーダーチャートを作成 var chart = new Chart { Height = 450, Width = 600, ImageType = ChartImageType.Png, ChartAreas = { new ChartArea { Name = "Default", AxisY = new Axis { Maximum = 100, IsStartedFromZero = true, // Y 軸のラベルをカスタマイズ CustomLabels = { new CustomLabel { Text = "A", FromPosition = 95, ToPosition = 105 }, new CustomLabel { Text = "B", FromPosition = 75, ToPosition = 85 }, new CustomLabel { Text = "C", FromPosition = 55, ToPosition = 65 }, new CustomLabel { Text = "D", FromPosition = 35, ToPosition = 45 }, new CustomLabel { Text = "E", FromPosition = 15, ToPosition = 25 }, new CustomLabel { Text = "F", FromPosition = -5, ToPosition = 5 } } } } }, Legends = { new Legend { Title = "凡例" } }, Series = { new Series { Name = "サンプル1", ChartType = SeriesChartType.Radar, Color = Color.FromArgb(100, 151, 187, 205), // 半透明にする MarkerStyle = MarkerStyle.Circle, MarkerColor = Color.FromArgb(151, 187, 205), BorderWidth = 2, BorderColor = Color.FromArgb(151, 187, 205), Points = { new DataPoint { AxisLabel = "ミート", YValues = new double[] { 90 } }, new DataPoint { AxisLabel = "パワー", YValues = new double[] { 80 } }, new DataPoint { AxisLabel = "走力", YValues = new double[] { 70 } }, new DataPoint { AxisLabel = "肩力", YValues = new double[] { 60 } }, new DataPoint { AxisLabel = "守備力", YValues = new double[] { 80 } } } } } }; using (var stream = new System.IO.MemoryStream()) { chart.SaveImage(stream); return File(stream.ToArray(), "image/png"); } } } }
ビューは前回同様、img タグを使ってレーダーチャートを表示する。
@{
ViewBag.Title = "Home Page";
}
<div class="row">
<div class="col-md-12">
<img src="@Url.Action("Chart")"/>
</div>
</div>
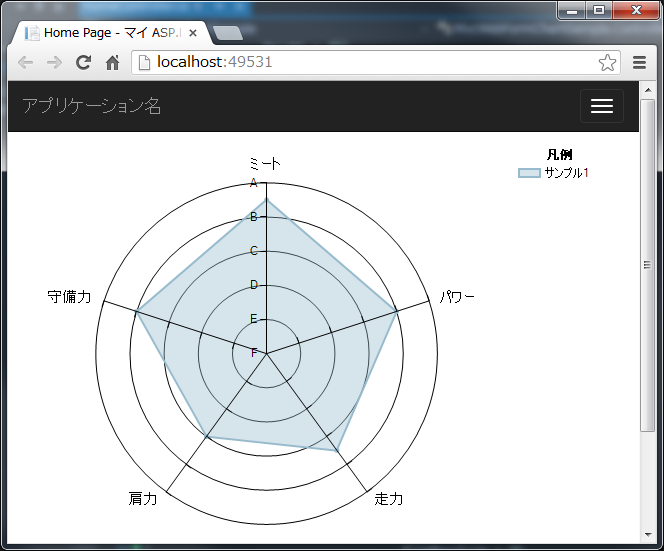
デバッグ実行し、Web ブラウザでアクセスしてみると

良い感じのレーダーチャートを表示できた。 ようやく、やりたいことが実現できて一安心。