System.Web.Helpers.Chart クラスを使うと、 ASP.NET MVC で手っ取り早くチャートを作成できた。
System.Web.Helpers.Chart はなかなか高機能だけど、 カスタマイズしづらい。 XML 形式の文字列でテーマを作成するとか苦行。
そこで思い出した。 WebForms の System.Web.UI.DataVisualization.Charting.Chart も高機能だったな。 カスタマイズ性も高かった気がする。 ASP.NET MVC で WebForms の Chart が使えれば要件を満たせるかも。
というわけで早速チャレンジ。 お試しということで、今回もレーダーチャートを出力してみよう。
まず、プロジェクトの参照に System.Web.DataVisualization を追加。

次に、レーダーチャートの画像を返すアクションをコントローラーに作成する。
using System.Web.Mvc; using System.Web.UI.DataVisualization.Charting; namespace MvcWebFormChartSample.Controllers { public class HomeController : Controller { public ActionResult Index() { return View(); } public ActionResult Chart() { // レーダーチャートを作成 var chart = new Chart { Height = 400, Width = 400, ImageType = ChartImageType.Png, ChartAreas = { new ChartArea { Name = "Default" } }, Series = { new Series { Name = "サンプル1", ChartType = SeriesChartType.Radar, Points = { new DataPoint { AxisLabel = "ミート", YValues = new double[] { 90 } }, new DataPoint { AxisLabel = "パワー", YValues = new double[] { 80 } }, new DataPoint { AxisLabel = "走力", YValues = new double[] { 70 } }, new DataPoint { AxisLabel = "肩力", YValues = new double[] { 60 } }, new DataPoint { AxisLabel = "守備力", YValues = new double[] { 80 } } } } } }; using (var stream = new System.IO.MemoryStream()) { chart.SaveImage(stream); return File(stream.ToArray(), "image/png"); } } } }
ビューでは img タグを使ってレーダーチャートを表示する。
@{
ViewBag.Title = "Home Page";
}
<div class="row">
<div class="col-md-12">
<img src="@Url.Action("Chart")"/>
</div>
</div>
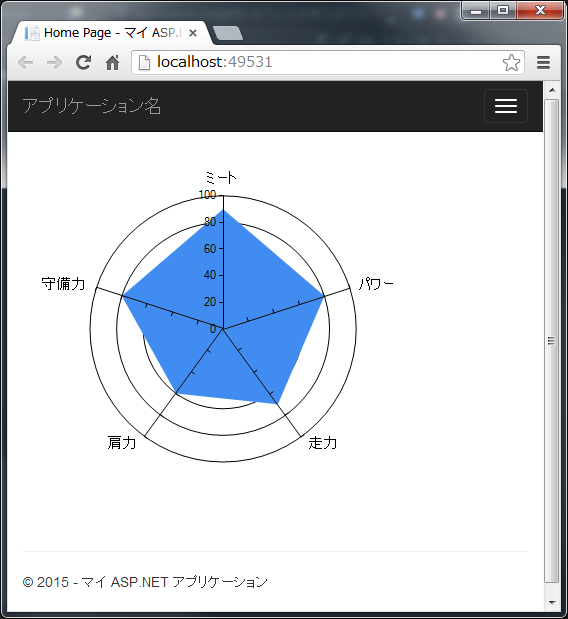
ブラウザでアクセスすると、レーダーチャートを表示できた。

ASP.NET MVC で WebForms の Chart が使えることを確認。 次はチャートをカスタマイズしてみよう。