仕事で試す機会があったので。
using System; using System.Collections.Generic; using System.Windows; using System.Windows.Data; using System.Windows.Media; using Microsoft.Windows.Controls; namespace DataGridSample { /// <summary> /// Window1.xaml の相互作用ロジック /// </summary> public partial class Window1 : Window { public Window1() { InitializeComponent(); // DataGrid を追加する DataGrid dataGrid = new DataGrid(); _grid.Children.Add(dataGrid); // 列ヘッダのスタイルを作成する Style style = new Style(); // 列ヘッダの背景色は青のグラデーション style.Setters.Add(new Setter(DataGridColumnHeader.BackgroundProperty, new LinearGradientBrush(Colors.Blue, Colors.Navy, 90))); // 列ヘッダの前景色は白 style.Setters.Add(new Setter(DataGridColumnHeader.ForegroundProperty, new SolidColorBrush(Colors.White))); // 列の境界が分かりづらいので、白い線を引く style.Setters.Add(new Setter(DataGridColumnHeader.BorderBrushProperty, new SolidColorBrush(Colors.White))); style.Setters.Add(new Setter(DataGridColumnHeader.BorderThicknessProperty, new Thickness(1))); // 列ヘッダのスタイルをセット dataGrid.ColumnHeaderStyle = style; // 列を追加する dataGrid.Columns.Add(new DataGridTextColumn() { Header = "伝票日付", DataFieldBinding = new Binding("SlipDate") }); dataGrid.Columns.Add(new DataGridTextColumn() { Header = "伝票種", DataFieldBinding = new Binding("SlipKind") }); dataGrid.Columns.Add(new DataGridTextColumn() { Header = "伝票番号", DataFieldBinding = new Binding("SlipNo") }); dataGrid.Columns.Add(new DataGridTextColumn() { Header = "商品名", DataFieldBinding = new Binding("ProductName") }); // 縞々にする dataGrid.AlternatingRowBackground = new SolidColorBrush(Colors.AliceBlue); // 列を自動で追加しない // このプロパティが true だとデータバインド時に勝手に列が追加されます dataGrid.AutoGenerateColumns = false; // 行を追加できるようにする dataGrid.CanUserAddRows = true; // 行を削除できるようにする dataGrid.CanUserDeleteRows = true; // 表示するデータをセットする // 配列だと行の追加・削除ができないので List で! dataGrid.DataContext = new List<SalesSlip>() { new SalesSlip(){SlipDate=DateTime.Today, SlipKind=51, SlipNoFlag=0, SlipNo=1, ProductCode="0001", ProductName="VAIO", Amount=200000}, new SalesSlip(){SlipDate=DateTime.Today, SlipKind=51, SlipNoFlag=0, SlipNo=1, ProductCode="0002", ProductName="Mac Book", Amount=200000}, new SalesSlip(){SlipDate=DateTime.Today, SlipKind=51, SlipNoFlag=0, SlipNo=1, ProductCode="0003", ProductName="Lavie", Amount=200000}, new SalesSlip(){SlipDate=DateTime.Today, SlipKind=51, SlipNoFlag=0, SlipNo=1, ProductCode="0004", ProductName="Dynabook", Amount=200000}, new SalesSlip(){SlipDate=DateTime.Today, SlipKind=51, SlipNoFlag=0, SlipNo=1, ProductCode="0005", ProductName="Let's Note", Amount=200000}, }; dataGrid.SetBinding(DataGrid.ItemsSourceProperty, new Binding()); } } // 伝票を表すクラス public class SalesSlip { public DateTime SlipDate { get; set; } public int SlipKind { get; set; } public int SlipNoFlag { get; set; } public long SlipNo { get; set; } public string ProductCode { get; set; } public string ProductName { get; set; } public decimal Amount { get; set; } } }
うちの製品では設定によって列が変わるので、複雑すぎてちょっと XAML では記述できません(今回のはサンプルだから単純)。だから全てコードで記述しています。
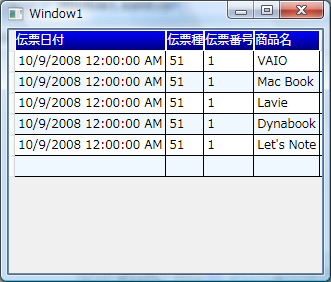
そして、実行結果は次の通り。偶数行の背景色を変えているんですけど、薄くて分かりにくい><
結構簡単に使える上、セルの編集や行の追加や削除も可能で、なかなか使えそうです。贅沢を言えば、行の多段表示やセルの結合機能が欲しいですが、まず付かないでしょうね。凝った帳票画面が作りたい場合、自作は避けられないだろうな。