はじめに
WPF の ListView に挑戦しました。今回は ListView を1行2段で表示するのが目標。
ListView に表示するデータを用意
// 伝票を表すクラス public class Slip { public DateTime Date { get; set; } public int Kind { get; set; } public int NoFlag { get; set; } public long No { get; set; } public string CustomerCode { get; set; } public string CustomerName { get; set; } }
ListView にデータをセット
public partial class Window1 : Window { public Window1() { InitializeComponent(); // ListView に表示するデータを作成 Slip[] slips = new Slip[]{ new Slip(){Date=DateTime.Today,Kind=1,NoFlag=1,No=1,CustomerCode="0001", CustomerName="Microsoft"}, new Slip(){Date=DateTime.Today,Kind=1,NoFlag=1,No=2,CustomerCode="0002", CustomerName="Google"}, new Slip(){Date=DateTime.Today,Kind=1,NoFlag=1,No=3,CustomerCode="0003", CustomerName="Sun"}, new Slip(){Date=DateTime.Today,Kind=1,NoFlag=1,No=4,CustomerCode="0004", CustomerName="Adobe"}, new Slip(){Date=DateTime.Today,Kind=1,NoFlag=1,No=5,CustomerCode="0005", CustomerName="Yahoo!"} }; // ListView にセットする listView1.DataContext = slips; } }
普通に表示してみる
XAML
<Window x:Class="ListViewSample.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" Height="400" Width="500"> <Window.Resources> </Window.Resources> <Grid> <ListView x:Name="listView1" ItemsSource="{Binding}"> <ListView.View> <GridView> <!--列を追加。--> <!--DisplayMemberBinding を使って、列に表示する Slip クラスのプロパティを指定しています--> <GridViewColumn Header="伝票日付" DisplayMemberBinding="{Binding Path=Date}"/> <GridViewColumn Header="伝票種" DisplayMemberBinding="{Binding Path=Kind}"/> <GridViewColumn Header="伝票番号" DisplayMemberBinding="{Binding Path=No}"/> <GridViewColumn Header="得意先" DisplayMemberBinding="{Binding Path=CustomerName}"/> </GridView> </ListView.View> </ListView> </Grid> </Window>
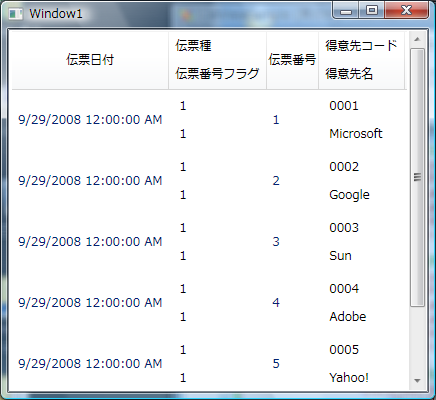
行の一部を2段表示にしてみる
XAML
<Window x:Class="ListViewSample.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" Height="400" Width="500"> <Grid> <ListView x:Name="listView1" ItemsSource="{Binding}"> <ListView.Resources> <!--得意先列ヘッダ用テンプレート--> <DataTemplate x:Key="customerHeaderTemplate"> <StackPanel> <Label Content="得意先コード"/> <Label Content="得意先名"/> </StackPanel> </DataTemplate> <!--得意先セル用テンプレート--> <DataTemplate x:Key="customerCellTemplate"> <StackPanel> <Label Content="{Binding Path=CustomerCode}"/> <Label Content="{Binding Path=CustomerName}"/> </StackPanel> </DataTemplate> <!--伝票種列ヘッダ用テンプレート--> <DataTemplate x:Key="kindHeaderTemplate"> <StackPanel> <Label Content="伝票種"/> <Label Content="伝票番号フラグ"/> </StackPanel> </DataTemplate> <!--伝票種セル用テンプレート--> <DataTemplate x:Key="kindCellTemplate"> <StackPanel> <Label Content="{Binding Path=Kind}"/> <Label Content="{Binding Path=NoFlag}"/> </StackPanel> </DataTemplate> </ListView.Resources> <ListView.View> <GridView> <!--列を追加。--> <!--DisplayMemberBinding を使って、列に表示する Slip クラスのプロパティを指定しています--> <GridViewColumn Header="伝票日付" DisplayMemberBinding="{Binding Path=Date}"/> <!--伝票種列ヘッダ用のテンプレートと伝票種セル用のテンプレートを指定--> <GridViewColumn HeaderTemplate="{StaticResource kindHeaderTemplate}" CellTemplate="{StaticResource kindCellTemplate}"/> <GridViewColumn Header="伝票番号" DisplayMemberBinding="{Binding Path=No}"/> <!--得意先列ヘッダ用のテンプレートと得意先セル用のテンプレートを指定--> <GridViewColumn HeaderTemplate="{StaticResource customerHeaderTemplate}" CellTemplate="{StaticResource customerCellTemplate}"/> </GridView> </ListView.View> </ListView> </Grid> </Window>