StackOverflow の最上部にあるナビゲーションって、固定された幅の中で項目が左右に寄せてあって、しかも背景はブラウザ画面の幅いっぱいに表示されています。これどうやるんだろう?
気になってソースを調べてみると、ネガティブマージンを使っていました。簡単なサンプルがこちら。
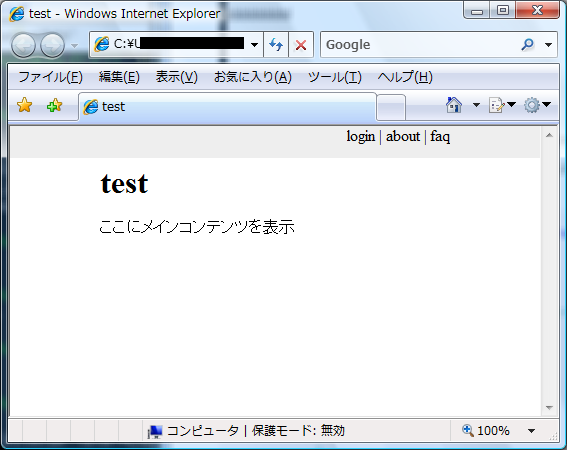
<html> <head> <title>test</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <style type="text/css"> <!-- body { margin: 0px; padding: 0px; text-align: center; } #custom-header { width: 100%; height: 32px; background: #EEE; margin-bottom: -32px; } #topheader { float: right; } #container { text-align: left; width: 350px; } --> </style> </head> <body> <div id="custom-header"> </div> <div id="container"> <div id="topheader"> login | about | faq </div> <div style="clear:both;"></div> <div id="header"> <h1>test</h1> </div> <div id="main"> ここにメインコンテンツを表示 </div> </div> </body> </html>

背景用の div をブラウザ画面の幅いっぱいに表示し、ネガティブマージンを指定してナビゲーションを重ねています。
リキッドレイアウトでサイドバーを実現するのにネガティブマージンを使ったことはあるけど、こんな風に縦方向に使って、しかも他の要素と重ねるなんて使い方は思い付きもしなかったです。
プログラミング同様、Web デザインも有名なサイトの HTML や CSS を読むのが一番勉強になると思いはじめた今日この頃。