仕事で社内向けにプレゼンしなければいけなくなったので、年末のこの忙しい時期に、せっせと資料をこしらえてる最中です。
自分の場合、テキストファイルに下書きした後 PowerPoint 使って清書、という流れで資料を作ることが多いんですが、清書めんどいし PowerPoint は使いにくい。エディタで書いた下書きをそのままプレゼンで使えたらいいのに!
そんなことを考えていたら、Web ブラウザでプレゼンできる HTML ベースのツールの存在を思い出しました。Slidy と S5 が有名なんですが、Slidy はプレゼンで使うマシンのブラウザで動かなかったので見送り。S5 の改良版 S5 Reloaded を採用しました。
ここから S5 Reloaded をダウンロード。
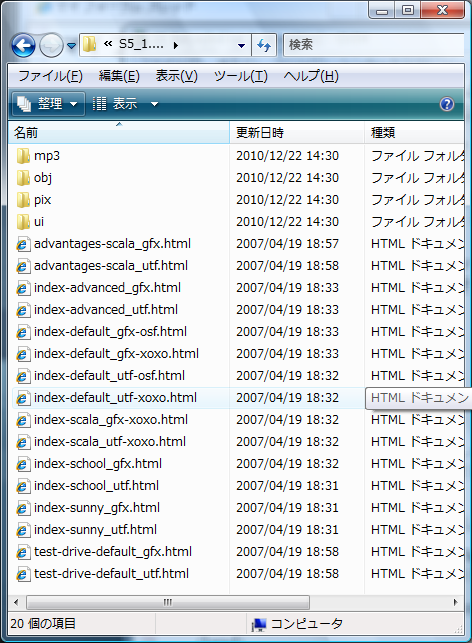
解凍した中身はこんな感じ。

大量の HTML ファイルがありますが、テーマ別にファイルが分かれているだけで、それぞれ独立しています。利用するテーマの HTML ファイル以外は削除しても大丈夫です。
HTML ファイルをエディタで編集してみました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>S5: An Introduction</title> <!-- metadata --> <meta name="generator" content="S5" /> <meta name="version" content="S5 1.3" /> <meta name="author" content="Eric A. Meyer" /> <meta name="company" content="Complex Spiral Consulting" /> <!-- meta extensions --> <meta name="subject" content="S5 1.3beta7" /> <meta name="creator" content="Christian Effenberger" /> <meta name="contributor" content="youcan[64]netzgesta[46]de" /> <meta name="publisher" content="s5.netzgesta.de" /> <meta name="description" content="S5 1.3 is a very flexible and lightweight slide show system available for anyone to use (including transitions and scalable fonts and images)" /> <meta name="keywords" content="S5, slide show, projection-mode, powerpoint-like, scala-like, keynote-like, incremental display, scalable fonts, scalable images, transitions, notes, osf, xoxo, css, javascript, xhtml, public domain" /> <meta name="robots" content="index, follow" /> <meta name="revisit-after" content="7 days" /> <!-- meta temporary --> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <!-- configuration parameters --> <meta name="defaultView" content="slideshow" /> <meta name="controlVis" content="hidden" /> <!-- configuration extensions --> <meta name="tranSitions" content="true" /> <meta name="fadeDuration" content="500" /> <meta name="incrDuration" content="250" /> <!-- configuration autoplay extension --> <meta name="autoMatic" content="false" /> <meta name="playLoop" content="true" /> <meta name="playDelay" content="10" /> <!-- configuration audio extension --> <meta name="audioSupport" content="false" /> <meta name="audioVolume" content="100" /> <meta name="audioError" content="false" /> <!-- configuration audio debug --> <meta name="audioDebug" content="false" /> <!-- style sheet links --> <link rel="stylesheet" href="ui/default_utf/slides.css" type="text/css" media="projection" id="slideProj" /> <link rel="stylesheet" href="ui/default_utf/outline.css" type="text/css" media="screen" id="outlineStyle" /> <link rel="stylesheet" href="ui/default_utf/print.css" type="text/css" media="print" id="slidePrint" /> <link rel="stylesheet" href="ui/default_utf/opera.css" type="text/css" media="projection" id="operaFix" /> <!-- embedded styles --> <style type="text/css" media="all"> .imgcon {width: 100%; margin: 0 auto; padding: 0; text-align: center;} #anim {width: 33%; height: 320px; position: relative;} #anim img {position: absolute; top: 0px; left: 0px;} </style> <!-- S5 JS --> <script src="ui/default_utf/slides.js" type="text/javascript"></script> </head> <body> <div class="layout"> <div id="controls"><!-- DO NOT EDIT --></div> <div id="currentSlide"><!-- DO NOT EDIT --></div> <div id="header"></div> <div id="footer"> <h1>griefworker</h1> <h2>2010年12月29日</h2> </div> </div> <!-- ここから下がプレゼンの内容 --> <div class="presentation"> <div class="slide"> <h1>S5 Reloaded 入門</h1> </div> <div class="slide"> <h1>S5 Reloaded って?</h1> <ol> <li>Web ブラウザでプレゼンできるツール <li>HTML + JavaScript + CSS で作られている <li>S5 の改良版 </ol> </div> <div class="slide"> <h1>メリット</h1> <ul> <li>テキストエディタで編集できる <li>HTML で書くので内容を構造化できる <li>バージョン管理ツールとの相性もいい </ul> </div> </div> </body> </html>
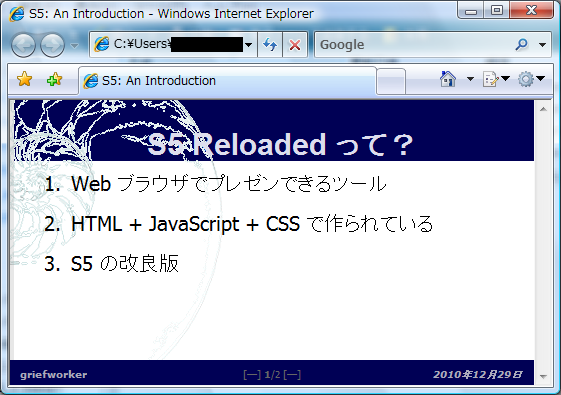
ブラウザでファイルを開いてみると…

良い感じで表示されていますね。
エディタでプレゼン資料が書けるので、自分としてはすごく効率がいいです。プレゼンの内容を HTML で構造化して書けるから、全体を見通しやすい。さらに、バージョン管理ツールでファイルを管理しておけば、いつでも変更内容を元に戻せます。テキストファイルだからバージョン管理ツールとの相性も問題無し。
もう PowerPoint 要らないかも。
