下準備
データを格納するクラスを用意します
public class Product { public string Name { get;set; } public decimal Sales { get;set; } public DateTime Date { get;set; } }
『チャートの軸をカスタマイズする』で使用したものをそのまま流用しています。
XAMLを記述します
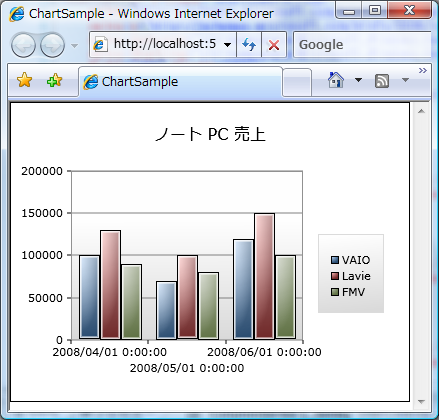
<UserControl x:Class="ChartSample.Page" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:Controls="clr-namespace:Microsoft.Windows.Controls;assembly=Microsoft.Windows.Controls" xmlns:Charting="clr-namespace:Microsoft.Windows.Controls.DataVisualization.Charting;assembly=Microsoft.Windows.Controls.DataVisualization" Width="400" Height="300"> <Grid x:Name="LayoutRoot" Background="White"> <Charting:Chart Title="ノート PC 売上" x:Name="_chart"> <Charting:Chart.Series> <!--VAIO の売上を表示する列--> <Charting:ColumnSeries x:Name="_vaio" Title="VAIO" ItemsSource="{Binding}" IndependentValueBinding="{Binding Date}" DependentValueBinding="{Binding Sales}"/> <!--Lavie の売上を表示する列--> <Charting:ColumnSeries x:Name="_lavie" Title="Lavie" ItemsSource="{Binding}" IndependentValueBinding="{Binding Date}" DependentValueBinding="{Binding Sales}"/> <!--FMV の売上を表示する列--> <Charting:ColumnSeries x:Name="_fmv" Title="FMV" ItemsSource="{Binding}" IndependentValueBinding="{Binding Date}" DependentValueBinding="{Binding Sales}"/> </Charting:Chart.Series> </Charting:Chart> </Grid> </UserControl>
ColumnSeries を3つ追加しています。どの Series も横軸に日付、縦軸に売上を表示します。
チャートにデータをバインドします
public partial class Page : UserControl { public Page() { InitializeComponent(); // VAIO の売上 Product[] vaioSales = new Product[] { new Product{Name="VAIO",Date=new DateTime(2008,4,1),Sales=100000}, new Product{Name="VAIO",Date=new DateTime(2008,5,1),Sales=70000}, new Product{Name="VAIO",Date=new DateTime(2008,6,1),Sales=120000}, }; // Lavie の売上 Product[] lavieSales = new Product[] { new Product{Name="Lavie", Date=new DateTime(2008,4,1),Sales=130000}, new Product{Name="Lavie", Date=new DateTime(2008,5,1),Sales=100000}, new Product{Name="Lavie", Date=new DateTime(2008,6,1),Sales=150000}, }; // FMV の売上 Product[] fmvSales = new Product[] { new Product{Name="FMV", Date=new DateTime(2008,4,1),Sales=90000}, new Product{Name="FMV", Date=new DateTime(2008,5,1),Sales=80000}, new Product{Name="FMV", Date=new DateTime(2008,6,1),Sales=100000}, }; // Chart に追加した各 Series にデータをバインドする ((ColumnSeries)_chart.Series[0]).DataContext = vaioSales; ((ColumnSeries)_chart.Series[1]).DataContext = lavieSales; ((ColumnSeries)_chart.Series[2]).DataContext = fmvSales; } }
これだけ。あとはコントロールが上手く表示してくれます^^